
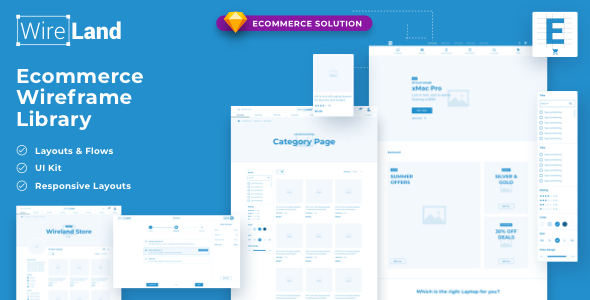
Wireland for Ecommerce – Massive Wireframe Library Collection
$39.00 Original price was: $39.00.$19.50Current price is: $19.50.
Why should buy from us
- 100% Legit and Clean Code : Receive fully legitimate and clean code directly from the original source, ensuring reliability and security for your projects.
- Instant Payments via Crypto : Enjoy seamless, instant transactions using cryptocurrency, eliminating delays and providing a secure payment experience.
- Global Accessibility : Accept payments from customers worldwide without the hassle of currency conversion or international transaction fees.
- Secure and Transparent Transactions : Benefit from the security and transparency of blockchain technology, protecting your transactions from fraud and ensuring trust.
- High-Quality Scripts : Get high-quality, well-documented scripts tailored to your needs, backed by direct support from the original developers.
More Information
- Code Delivered in 24 Hours : Receive your code within 24 hours, directly from the original store.
- 100% Authentic Code : Get 100% genuine code sourced directly from ThemeForest.net and CodeCanyon.net.
- Affordable Pricing : Our prices are competitive because the code is shared by individuals who purchase directly from the original marketplaces.
- Chat or Email for Details : Contact us via chat or email for more information and to learn how we ensure quality and authenticity.
Description
All you ll need for your E-commerce Design Project Wireland for E-commerce is a Complete Wireframing Library Collection optimized to structure e-commerce design projects really fast and easy We focused on helping you complete your project in the most efficient way This library consist on 180 ready-to-use layout sections divided into 18 popular content categories Suitable for Sketchapp software FEATURES Web Responsive Layouts 2 000 possible combinations 200 Layouts ready to use 19 popular content categories 7 Ready to use landing pages UI kit base elements Markups Comments Elements 40 differents navigation styles Atomic Design Implementation Bootstrap Grid Symbols Best Practice Text styles Google Fonts FILE STRUCTURE 01 LAYOUT LIBRARY Navigation Bars Dropdown Menu Value Proposition Product Description Product Details Product Grid Promo Customer Review FAQs Content Sliders Footer Login Signup 404 02 HOME PAGES Version 1 Version 2 Version 3 Version 4 Version 5 03 SHOP CATALOG Store Page No Filter Store Page Card View Store Page List View Store Page Categories Store Page Category Page 04 PRODUCT DETAIL PAGES Version 1 Version 2 Version 3 05 CHECKOUT PROCESS Shopping Cart Empty Shopping Cart Filled Checkout Contact Information Checkout Shipping Checkout Payment Checkout Confirmation Checkout Order Tracking_Form Checkout Order Tracking_Page 06 USER ACCOUNT My Account Basic Information My Account Address My Account Payments My Account Wishlist My Account Orders 07 MISCELLANEOUS Contact Find a Store List Find a Store Map Find a Store Store Page Store Profile 08 BLOG Home Page Category Card View Category List View Article Page 09 UI KIT LIBRARY Inputs Buttons Steppers Dropdown Progress Bar Switch Checkbox Radio Button Pagination Pager Rating Tag Tooltips Popover Dialog Tabs Alerts Accordions Breadcrumb Panel Icons Media Video players and Images Forms Etc 10 STYLE GUIDE Branding Configuration Colors Shapes Font Headers Font Paragraph Font Buttons Links 11 MARKUP COMMENTS Connectors Pointers Dotted Lines Solid Lines Comments v1 Comments v2 Extractors SOURCE CREDITS FONT USED You need to install Monserrat Font before start editing the Sketch files you can find it at Google Fonts website