
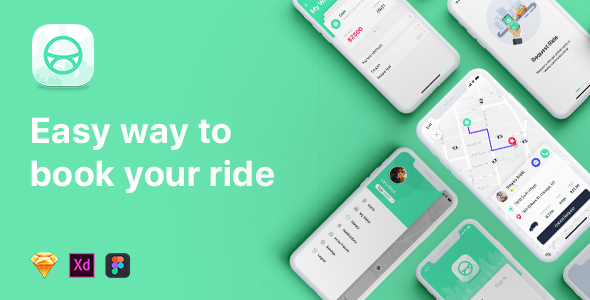
ABER – Taxi UI Kit for Mobile App
$39.00 Original price was: $39.00.$19.50Current price is: $19.50.
Why should buy from us
- 100% Legit and Clean Code : Receive fully legitimate and clean code directly from the original source, ensuring reliability and security for your projects.
- Instant Payments via Crypto : Enjoy seamless, instant transactions using cryptocurrency, eliminating delays and providing a secure payment experience.
- Global Accessibility : Accept payments from customers worldwide without the hassle of currency conversion or international transaction fees.
- Secure and Transparent Transactions : Benefit from the security and transparency of blockchain technology, protecting your transactions from fraud and ensuring trust.
- High-Quality Scripts : Get high-quality, well-documented scripts tailored to your needs, backed by direct support from the original developers.
More Information
- Code Delivered in 24 Hours : Receive your code within 24 hours, directly from the original store.
- 100% Authentic Code : Get 100% genuine code sourced directly from ThemeForest.net and CodeCanyon.net.
- Affordable Pricing : Our prices are competitive because the code is shared by individuals who purchase directly from the original marketplaces.
- Chat or Email for Details : Contact us via chat or email for more information and to learn how we ensure quality and authenticity.
Description
Aber UI Kit is a full featured mobile UI Kit for getting started with taxi app like Uber applications It also includes 30 ready-made screens for iOS to make your design flow simple All elements are well-organisted and sorted by folders so that you can quickly edit and customise your screen in the smartest way possible It includes both Sketch Adobe XD Figma version Key Features 30 Premium Screens 375 812 Resolution 100 scalable Vectors Totally based on Flat Design Standards Fully Layered Organized with proper Names San Francisco fonts Included on download package Easy to change color style Well-documented Help file Compatible with Sketch XD Figma Pages Included 1_Splash Screen 2_Onboarding 1 3_Onboarding 2 4_Onboarding 3 5_Sign In 6_Sign Up 7_Phone Verify 8_Setup GPS locations 9_Home 10_Choose Drop-off 11_Choose Drop-off with map 12_Choose Vehicle type 13_Choose Vehicle type_Full view 14_Input Promo Code 15_Select Driver 16_Booking Successfully 17_Menu 18_My History 19_Message 20_Booking Details 21_Rate your trip 22_Tips 23_Notifications 24_Invite Friends_Send Code 25_Invite Friends 26_Settings 27_My Account 28_My Account Select Birthday 29_My Wallet 30_Payment Method Source Credits Fonts San Francisco Image Unsplash Icon Flaticon How to Use Sketch Files Add or Replace Images Select the Layers Group section of Artboard double click on the Layer with Mask name and you can adjust on the right side by clicking Select Image You can also edit any text color or any font file by double click and change the same Note All images are just used for preview purpose only and replaced with Placeholder Images They are not part of the template and not included in the final purchase files Please don t forget to rate this item if you like it